【初心者向け】360度カメラの映像をWebサイトに埋め込む5つの方法
「360度映像はWebサイトに埋め込める?」
「Webサイトに360度映像を埋め込む方法がわからない」
「埋め込みはコードを使うイメージがありむずかしそう…」
結論として、360度映像はWebサイトに複数の方法で簡単に埋め込めます。
今回の記事では、さまざまな方法から初心者向けに5つの埋め込み方法について特徴やメリット・費用を紹介します。
この記事を読むだけで、すぐに埋め込みできる内容になっているので是非参考にしてみてください。
- INDEX
360度カメラの映像をどうやってWebサイトに埋め込む?
360度カメラの映像を埋め込むには、外部サービスに依存する方法と依存しない方法の2種類があります。
外部サービスに依存する場合は、登録を済ませると簡単に埋め込みまで進めますが、費用が発生するケースもあります。
一方、外部サービスに依存しない場合、費用はかからずともコーディングの知識が必要になることもあります。
今回5つの方法を選んだポイント
今回はさまざまな埋め込み方法の中から、初心者向けに5つの方法をピックアップしました。選んだ基準は以下の通りです。
1.埋め込み難易度: 初心者でも簡単にできるかどうか※
2.費用 : 無料または高額ではないもの
3.信頼性: 多くのユーザーが使用しているか
4.サービスロゴ: ロゴを非表示にできるか
5.会員登録: 登録手続きや手順がなるべく少ないもの
※難易度は「易:コーディング知識不要」「難:多少コーディング知識が必要」で表示
1. Matterport
Matterport専用のクラウドに登録をし、データをアップロードすれば埋め込みリンクが自動的に生成される大変便利なシステムです。
手順①クラウドに登録
下記からボタンからプランを選択します。
手順②必要情報を入力
画面に表示される指示に沿って会員登録を進めます。

手順③データをアップロード
クラウドに登録できたら、撮影したデータをアップロードします。
データの容量が大きいと、アップに少し時間がかかる場合もあります。

手順④「埋め込みコード」をコピーし埋め込み
2. RICOH THETA
RICOHの公式サービスで、Matterportと同様アップロードと同時に埋め込みコードが発行されます。
こちらのサービスでは、個人利用の場合は何データでも無料でアップロードできますが、営利目的の場合は有料プランをご使用ください。
RICOHの360度カメラは多数発売されており、使用している方も多いのではないでしょうか。RICOHカメラを使用している方は、同じ企業のサービスを使用できると安心ですね。
●メリット
○ データアップロードと同時に埋め込み用コードが発行される
○ 公式サービスなので信頼性がある
●デメリット
○ 無料版だとロゴが入ってしまう
○ 営利目的の場合は無料で使用できない
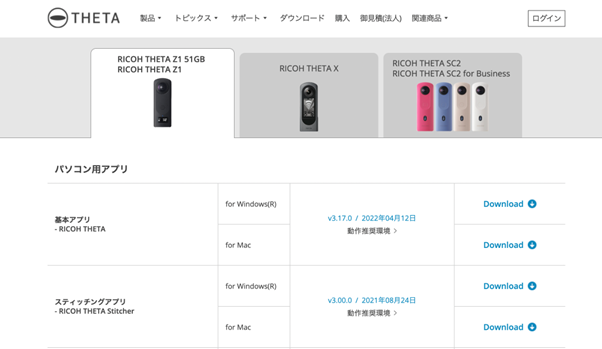
手順①アプリをダウンロード
手順②画像をアップロード
ダウンロード完了後、画面に「全天球イメージをドラッグ & ドロップしてください」と表示されるため、Webサイトに埋め込みたい映像をドラッグします。
手順③埋め込みコードを発行
アップロードできたら、以下の項目を順番に選択してください。
1.「theta360.com」(メニューバーに表示されます)
2.「投稿(SNS共有…)」
3.「投稿」(ポップアップに表示されます)
4.「ブラウザで確認する」
ここまで進めると会員登録を求められるので、利用規約に同意のもと登録してください。
登録が終了すると、埋め込みコードが発行されます。
Matterportと同様、このコードをサイト内のHTMLに貼り付ければ埋め込みは完了です。
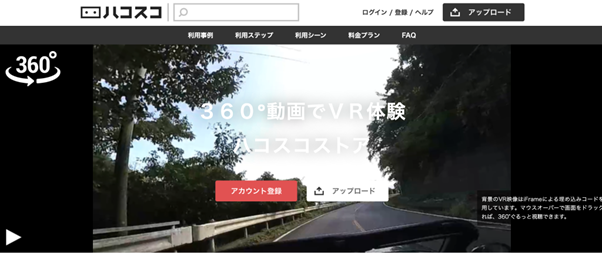
3. ハコスコストア
ハコスコストアもMatterportやTHETA同様にアップロードと同時に埋め込みコードが発行される便利なサービスです。
| 埋め込み方法 | 費用 | 信頼性 | サービスロゴ | 会員登録 |
| 易 |
無料 |
〇 |
非表示 | 必要 |
●メリット
○ データアップロードと同時に埋め込み用コードが発行される
●デメリット
○ 2GB以上のデータをアップする場合は有料
○ 無料の場合データ保管期間は1年
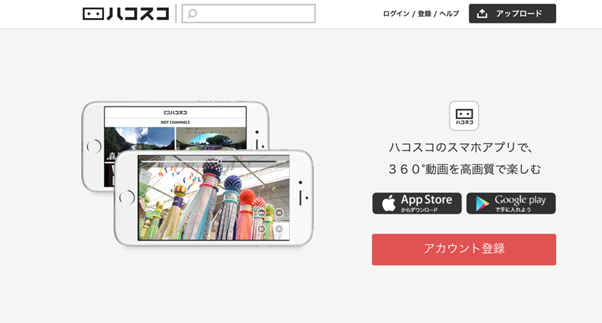
手順①アプリをダウンロード
ハコスコストアの公式サイトにアクセスし、アプリをダウンロードします。
手順②アカウント登録
手順③映像をアップロードする
アカウント登録ができたら、画面右上に「アップロード」ボタンが表示されるためクリックしてください。
続けて「ファイルを選択」をクリックし、映像を選択すればアップロードは完了です。
手順④コードマークから埋め込みコードを発行
アップロードが完了すると、「マイアップロード」のページに映像が表示されます。
映像横に、コードアイコンが表示されているため、そちらから埋め込みコードを取得し、サイトに埋め込みましょう。
4. WordPressのプラグイン
4つ目はWordPressのプラグインを使用する方法です。
WordPressを使用している方で、費用をかけず埋め込みたい方はこちらの方法がオススメです。
RICOH THETA、GoPro、Insta360等のカメラで撮影した映像に対応しています。
| 埋め込み方法 | 費用 | 信頼性 | サービスロゴ | 会員登録 |
| 易 |
無料 |
◎ |
非表示 | 必要 |
●メリット
○ プラグインをインストールすればすぐ使用できる
○ データ数や容量制限なく無料で使える
●デメリット
○ アップデートで突然使えなくなることがある
○ WordPressの操作になれていないと時間がかかる場合がある
手順①プラグインをインストール
手順②プラグインの設定
以下の通りプラグインの設定を進めてください。
1.WordPressのメニュー(左サイドバー)からWP VRを選択
2.「Add New Tour」を選択
3.画面上部の「タイトル追加」に任意のタイトルを入力
4.Setupから「SCENES」を選択
5.「Scene ID」を設定
6.「UPLOAD」をクリックし、完了
手順③埋め込みコードを発行
アップロードできたら、編集画面にある「Using this VR」をクリックし、ショートコードを入手します。
このコードをHTMLに埋め込めばデータが表示されるようになります。
5. Pannellum
最後は、Pannellumを使用する方法です。
外部サービスに依存せず、完全自社完結できる埋め込み方法で、完全無料で利用できます。
ただしコーディング知識が少し必要になるため、あまり慣れていない方にはおすすめしません。
| 埋め込み方法 | 費用 | 信頼性 | サービスロゴ | 会員登録 |
| 難 |
無料 |
◎ |
非表示 | 不要 |
●メリット
○ 完全無料で使用できる
○ 外部サービスに依存しないため、自社サイト内で完結
●デメリット
○ HTML・CSSの知識が必要である
○ コードに慣れていないと埋め込みに時間がかかる
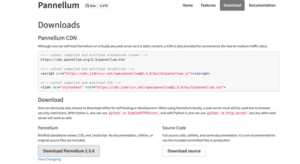
手順①公式サイトにアクセス、ダウンロード
公式サイトにアクセスし、DownloadページからPannellumをダウンロードします。
手順②HTMLに発行されたコードを貼り付ける
pannellumのフォルダを用意し、そちらから埋め込みコードを確認します。
HTML内にそのコードを貼り付けましょう。
簡単に360度カメラで撮影した映像をWebサイトに掲載できる!
360度カメラを使って映像を撮影するのであれば、多くの人に映像を見てもらいたいと思われる方も多いのではないでしょうか。その反面、サイトに関する知識がなく、埋め込みは難しそうで諦めていた方もいるのではないでしょうか。
今回の記事で紹介した方法は、初心者でも挑戦しやすいものをピックアップしています。
ぜひ記事を参考に360度カメラの映像をWebサイト上でも活用してみてください!
この記事の内容や360度カメラに関してご質問がある方は、ぜひお気軽にご相談ください。